

Handoff with online style guide and inspectorīeta version is free, it requires to have an Adobe ID. (but includes Adobe Photoshop in CC subscription) (and includes Adobe Illustrator in CC subscription) Another future feature being teased is the real-time collaboration inside XD, something that resembles the collaboration feature present on Google Docs and already available on other UX design tools like Figma. This is called the “handoff for developers” and is already possible in Sketch (and Photoshop) using plugins like Zeplin. One of them extends the Assets feature, allowing the designer to publish the project’s style guide with downloadable fonts, assets, and the colors hexadecimal codes, alongside the interactive prototype and an inspection feature for developer’s survey of elements inside the prototype. Sketch also has color variables, character styles, and symbols, but each one contained in their own panel.Ĭhanging the elements in Assets panel changes the entire project.Īdobe announced some of the next features to appear on XD on the product blog. When you change something in the Assets panel, every use of the asset in your artwork follows. In the August 2017 update, Adobe added the Assets panel, a clever way to bring together an interactive style guide with colors, character styles, and symbols. Wiring buttons to screens in the Prototype feature in Adobe XD. XD prototypes, however, don’t have support for gestures or fixed sections like headers yet, something that is possible on InVision and other prototype-only tools that connect with Sketch. With the interactive prototype ready, you can publish and share the prototype, which can be viewed on the web or with the Adobe XD mobile app. The Adobe prototyping editor allows designers to visually connect interactive areas to other screens using wires and setting up transitions. In XD, you can create an interactive prototype without needing third-party plugins as you would in Sketch.

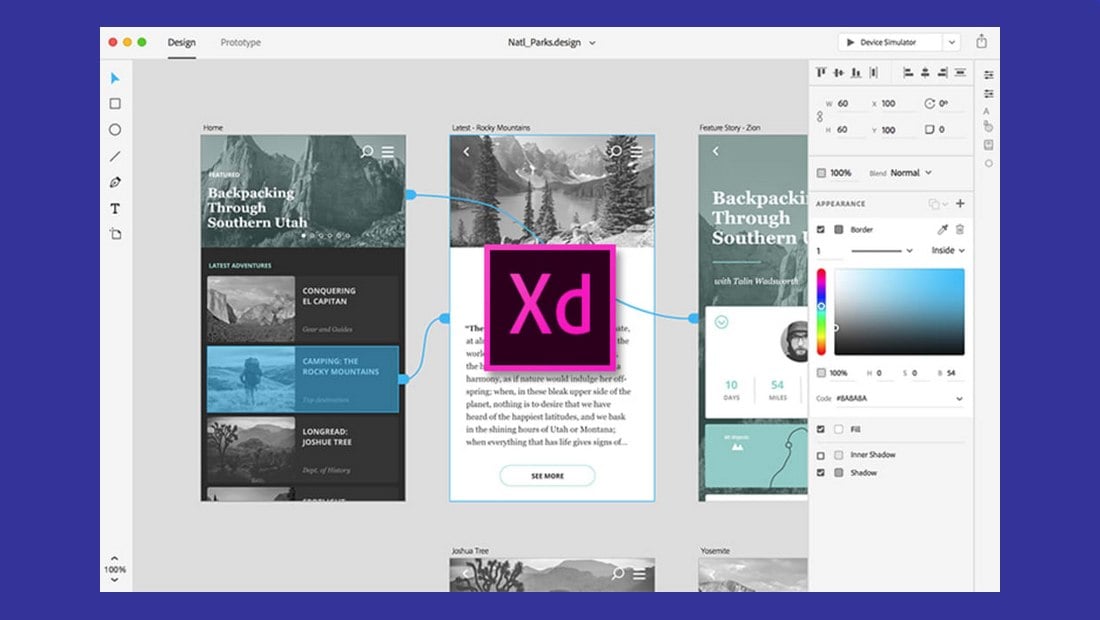
Repeat GridĪdobe XD also has a set of unique features like the Repeat Grid, a tool that lets you replicate a group of objects like a Material Design card with variable data and configurable spacing between the copies.Ĭreating groups of similar objects with Repeat Grid feature in Adobe XD. It’s a breeze to use, and easy to learn, no matter what tool you used previously. Unlike Sketch, you’ll see a set of tools on the left side of the screen, but also the taller layers panel and dynamic properties on the right, as seen on Sketch. Adobe departed from the expected Creative Cloud darker buttons and menus, and choose to offer the best of two worlds. When you open Adobe XD, the first impression you’ll have is that the interface is very familiar, both for Sketch users and long time Adobe fans. Let’s compare Adobe XD vs Sketch User Interface and Exclusive Features
FIGMA VS ADOBE XD 2018 FULL
While Adobe’s response for this mass exodus was a bit late (Bohemian Coding launched Sketch a full 6 years ago) it is worth the wait, especially if you have been limited to using less adequate tools on your PC. So, they jumped to Sketch (if they had a Mac). Over the years-and especially after the 2013 deprecation of Adobe Fireworks (the classic web-oriented prototyping tool acquired from Macromedia)-more and more UX designers felt that the Creative Cloud did not match market expectations.

Although they are both great pieces of software, they are neither lightweight nor streamlined for this type of job.
FIGMA VS ADOBE XD 2018 SOFTWARE
The software launched in preview in March 2016 as part of the Creative Cloud, and nowadays it is in beta phase, receiving updates almost every month.īefore that, Adobe was working on adding features for UX designers on their established tools like Photoshop and Illustrator. The Sketch user interface, which is clearly the main inspiration to Adobe in XD, as it tries to appeal to the same type of user.Īdobe Experience Design CC, or Adobe XD, is a lightweight vector graphics editor and prototyping tool that was announced at Adobe MAX 2015 as Project Comet. But now Adobe is actively working on a proper cross-platform Sketch competitor (and lookalike?), after years of absence: Adobe XD. This means that, unless you have an Apple machine, you are left out.
FIGMA VS ADOBE XD 2018 MAC
If you do your work on a PC, you are probably haunted by the constant mention of Sketch, a popular, streamlined vector graphics editor with countless useful plugins that is quickly becoming an industry standard- but only available on Mac OS. A UX designer needs many tools to complete the many stages of the UX workflow from research to design to prototype and handoff.


 0 kommentar(er)
0 kommentar(er)
